Vue 过渡&动画
Vue.js 过渡 & 动画 ¶
本章节我们主要讨论 Vue.js 的过渡效果与动画效果。
过渡 ¶
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件。
语法格式 ¶
1<transition name = "nameoftransition">
2 <div></div>
3</transition>我们可以通过以下实例来理解 Vue 的过渡是如何实现的:
1<div id = "databinding">
2<button v-on:click = "show = !show">点我</button>
3<transition name = "fade">
4 <p v-show = "show" v-bind:style = "styleobj">动画实例</p>
5</transition>
6</div>
7<script type = "text/javascript">
8var vm = new Vue({
9el: '#databinding',
10 data: {
11 show:true,
12 styleobj :{
13 fontSize:'30px',
14 color:'red'
15 }
16 },
17 methods : {
18 }
19});
20</script>实例中通过点击 “点我” 按钮将变量 show 的值从 true 变为 false。如果为 true 显示子元素 p 标签的内容。
下面这段代码展示了 transition 标签包裹了 p 标签:
1<transition name = "fade">
2 <p v-show = "show" v-bind:style = "styleobj">动画实例</p>
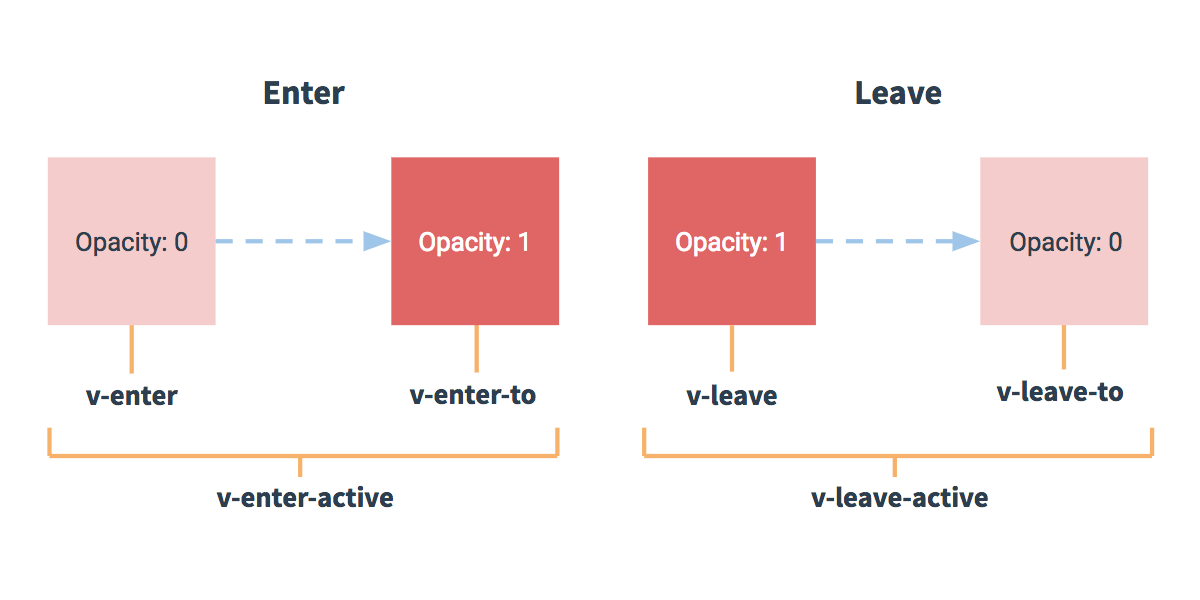
3</transition>过渡其实就是一个淡入淡出的效果。Vue在元素显示与隐藏的过渡中,提供了 6 个 class 来切换:
-
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
-
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
-
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
-
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
-
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
-
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的
v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线,在下面章节会有个示例说明。
CSS 过渡 ¶
通常我们都使用 CSS 过渡来实现效果。
如下实例:
1<div id = "databinding">
2<button v-on:click = "show = !show">点我</button>
3<transition name="slide-fade">
4 <p v-if="show">hello</p>
5</transition>
6</div>
7<script type = "text/javascript">
8new Vue({
9 el: '#databinding',
10 data: {
11 show: true
12 }
13})
14</script>CSS 动画 ¶
CSS 动画用法类似 CSS 过渡,但是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
1<div id = "databinding">
2<button v-on:click = "show = !show">点我</button>
3<transition name="bounce">
4 <p v-if="show">菜鸟教程 -- 学的不仅是技术,更是梦想!!!</p>
5</transition>
6</div>
7<script type = "text/javascript">
8new Vue({
9 el: '#databinding',
10 data: {
11 show: true
12 }
13})
14</script>自定义过渡的类名 ¶
我们可以通过以下特性来自定义过渡类名:
- enter-class
- enter-active-class
- enter-to-class (2.1.8+)
- leave-class
- leave-active-class
- leave-to-class (2.1.8+)
自定义过渡的类名优先级高于普通的类名,这样就能很好的与第三方(如:animate.css)的动画库结合使用。
1<div id = "databinding">
2<button v-on:click = "show = !show">点我</button>
3<transition
4 name="custom-classes-transition"
5 enter-active-class="animated tada"
6 leave-active-class="animated bounceOutRight"
7>
8 <p v-if="show">菜鸟教程 -- 学的不仅是技术,更是梦想!!!</p>
9</transition>
10</div>
11<script type = "text/javascript">
12new Vue({
13 el: '#databinding',
14 data: {
15 show: true
16 }
17})
18</script>同时使用过渡和动画 ¶
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果你使用其中任何一种,Vue 能自动识别类型并设置监听。
但是,在一些场景中,你需要给同一个元素同时设置两种过渡动效,比如 animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,你就需要使用 type 特性并设置 animation 或 transition 来明确声明你需要 Vue 监听的类型。 显性的过渡持续时间
在很多情况下,Vue 可以自动得出过渡效果的完成时机。默认情况下,Vue 会等待其在过渡效果的根元素的第一个 transitionend 或 animationend 事件。然而也可以不这样设定——比如,我们可以拥有一个精心编排的一系列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果。
在这种情况下你可以用 <transition> 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计):
1<transition :duration="1000">...</transition>你也可以定制进入和移出的持续时间:
1<transition :duration="{ enter: 500, leave: 800 }">...</transition>JavaScript 钩子 ¶
可以在属性中声明 JavaScript 钩子:
HTML 代码:
1<transition
2 v-on:before-enter="beforeEnter"
3 v-on:enter="enter"
4 v-on:after-enter="afterEnter"
5 v-on:enter-cancelled="enterCancelled"
6
7 v-on:before-leave="beforeLeave"
8 v-on:leave="leave"
9 v-on:after-leave="afterLeave"
10 v-on:leave-cancelled="leaveCancelled"
11>
12 <!-- ... -->
13</transition>
14JavaScript 代码:
15// ...
16methods: {
17 // --------
18 // 进入中
19 // --------
20
21 beforeEnter: function (el) {
22 // ...
23 },
24 // 此回调函数是可选项的设置
25 // 与 CSS 结合时使用
26 enter: function (el, done) {
27 // ...
28 done()
29 },
30 afterEnter: function (el) {
31 // ...
32 },
33 enterCancelled: function (el) {
34 // ...
35 },
36
37 // --------
38 // 离开时
39 // --------
40
41 beforeLeave: function (el) {
42 // ...
43 },
44 // 此回调函数是可选项的设置
45 // 与 CSS 结合时使用
46 leave: function (el, done) {
47 // ...
48 done()
49 },
50 afterLeave: function (el) {
51 // ...
52 },
53 // leaveCancelled 只用于 v-show 中
54 leaveCancelled: function (el) {
55 // ...
56 }
57}这些钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。
当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css=“false”,Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
一个使用 Velocity.js 的简单例子:
1<div id = "databinding">
2<button v-on:click = "show = !show">点我</button>
3<transition
4 v-on:before-enter="beforeEnter"
5 v-on:enter="enter"
6 v-on:leave="leave"
7 v-bind:css="false"
8 >
9 <p v-if="show">菜鸟教程 -- 学的不仅是技术,更是梦想!!!</p>
10</transition>
11</div>
12<script type = "text/javascript">
13new Vue({
14 el: '#databinding',
15 data: {
16 show: false
17 },
18 methods: {
19 beforeEnter: function (el) {
20 el.style.opacity = 0
21 el.style.transformOrigin = 'left'
22 },
23 enter: function (el, done) {
24 Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
25 Velocity(el, { fontSize: '1em' }, { complete: done })
26 },
27 leave: function (el, done) {
28 Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
29 Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
30 Velocity(el, {
31 rotateZ: '45deg',
32 translateY: '30px',
33 translateX: '30px',
34 opacity: 0
35 }, { complete: done })
36 }
37 }
38})
39</script>初始渲染的过渡 ¶
可以通过 appear 特性设置节点在初始渲染的过渡
1<transition appear>
2 <!-- ... -->
3</transition>这里默认和进入/离开过渡一样,同样也可以自定义 CSS 类名。
1<transition
2 appear
3 appear-class="custom-appear-class"
4 appear-to-class="custom-appear-to-class" (2.1.8+)
5 appear-active-class="custom-appear-active-class"
6>
7 <!-- ... -->
8</transition>自定义 JavaScript 钩子: ¶
1<transition
2 appear
3 v-on:before-appear="customBeforeAppearHook"
4 v-on:appear="customAppearHook"
5 v-on:after-appear="customAfterAppearHook"
6 v-on:appear-cancelled="customAppearCancelledHook"
7>
8 <!-- ... -->
9</transition>多个元素的过渡 ¶
我们可以设置多个元素的过渡,一般列表与描述:
需要注意的是当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。
1<transition>
2 <table v-if="items.length > 0">
3 <!-- ... -->
4 </table>
5 <p v-else>抱歉,没有找到您查找的内容。</p>
6</transition>如下实例:
1<transition>
2 <button v-if="isEditing" key="save">
3 Save
4 </button>
5 <button v-else key="edit">
6 Edit
7 </button>
8</transition>在一些场景中,也可以通过给同一个元素的 key 特性设置不同的状态来代替 v-if 和 v-else,上面的例子可以重写为:
1<transition>
2 <button v-bind:key="isEditing">
3 {{ isEditing ? 'Save' : 'Edit' }}
4 </button>
5</transition>使用多个 v-if 的多个元素的过渡可以重写为绑定了动态属性的单个元素过渡。例如:
1<transition>
2 <button v-if="docState === 'saved'" key="saved">
3 Edit
4 </button>
5 <button v-if="docState === 'edited'" key="edited">
6 Save
7 </button>
8 <button v-if="docState === 'editing'" key="editing">
9 Cancel
10 </button>
11</transition>可以重写为:
1<transition>
2 <button v-bind:key="docState">
3 {{ buttonMessage }}
4 </button>
5</transition>
6
7// ...
8computed: {
9 buttonMessage: function () {
10 switch (this.docState) {
11 case 'saved': return 'Edit'
12 case 'edited': return 'Save'
13 case 'editing': return 'Cancel'
14 }
15 }
16} Vue.js教程 - 渐进式JavaScript框架
Vue.js教程 - 渐进式JavaScript框架