Vue 目录结构
Vue.js 目录结构 ¶
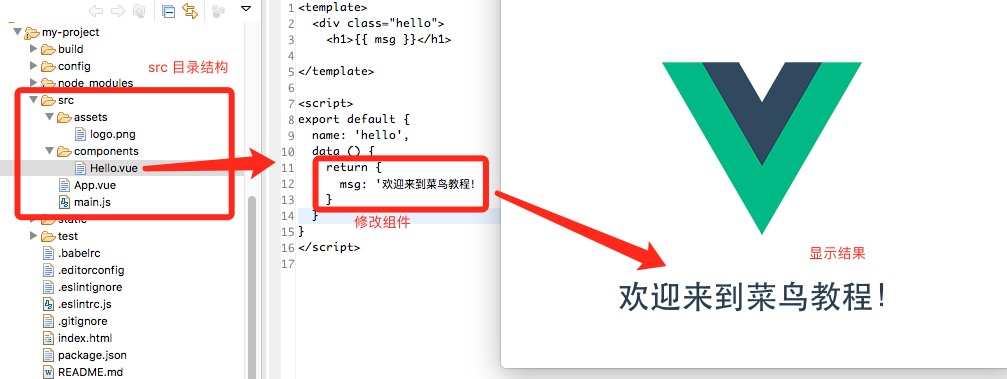
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析 ¶
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:> assets: 放置一些图片,如logo等。> components: 目录里面放了一个组件文件,可以不用。> App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。> main.js: 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
html
1<!-- 展示模板 -->
2<template>
3 <div id="app">
4 <img src="./assets/logo.png">
5 <hello></hello>
6 </div>
7</template>
8
9<script>
10// 导入组件
11import Hello from './components/Hello'
12
13export default {
14 name: 'app',
15 components: {
16 Hello
17 }
18}
19</script>
20<!-- 样式代码 -->
21<style>
22#app {
23 font-family: 'Avenir', Helvetica, Arial, sans-serif;
24 -webkit-font-smoothing: antialiased;
25 -moz-osx-font-smoothing: grayscale;
26 text-align: center;
27 color: #2c3e50;
28 margin-top: 60px;
29}
30</style>接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
html
1src/components/Hello.vue
2
3<template>
4 <div class="hello">
5 <h1>{{ msg }}</h1>
6 </div>
7</template>
8
9<script>
10export default {
11 name: 'hello',
12 data () {
13 return {
14 msg: '欢迎来到菜鸟教程!'
15 }
16 }
17}
18</script>重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示: